Онлайн-шопінг, довга стрічка новин, яскраві фото і переписки з колегами — для багатьох людей інтернет став місцем і роботи, і розваг. Проте ми не завжди задумуємося, що не всі мають однаковий доступ до вебсторінок. Чи думали ви, як незрячим або тим, хто має порушення моторики, працювати і розважатися у вебпросторі?
Для того, щоб змінити це і наблизитися до ідеалу — коли кожний користувач однаково легко зможе відвідувати сайти, працює соціальне підприємство «Inclusive IT». Поговорили з його співвласником Романом Бореньком про вебдоступність, сайти, які вже вдалося допомогти створити, і з наскільки неочевидними перешкодами щодня зіштовхуються люди в інтернеті.
Озвучення фото і сайти для всіх
Якщо до фото не додали альтернативного тексту, що пояснює картинку — незряча людина не зможе зрозуміти, що відбувається на сторінці. А непідписані іконки соцмереж ніколи не приведуть такого користувача за посиланням.
У Романа Боренька є інвалідність. У нього біполярний синдром — і цей факт викликав проблеми з роботою. Чоловік пояснює, що не міг працювати повний день, а знайти парт-тайм роботу не вдавалося. Люди, які могли бути корисними у сфері IT, через інвалідність опинялися за бортом, каже Роман. Але тепер у нього є власний бізнес і він працевлаштовує інших людей з інвалідністю.

Компанія «Inclusive IT» допомагає тестувати сайти і робити їх більш інклюзивними. У команді є незряча тестувальниця, а для людей з порушеннями моторики — тестувальниця на кріслі колісному. Також залучений програміст та HR-менеджер з порушеннями зору. Зараз у команді 6 людей на основній роботі та ще 6 фрілансерів.
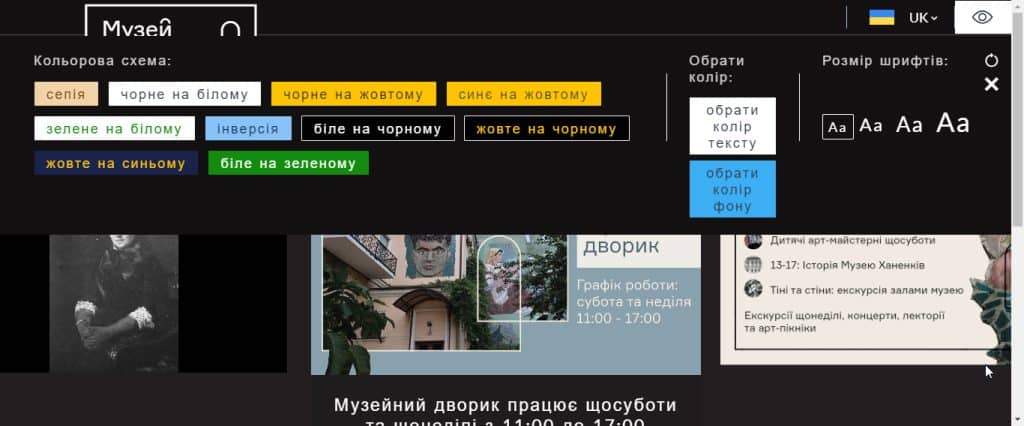
Створили соціальне підприємництво у 2015 році, але активна діяльність «Inclusive IT» почалася наприкінці 2018 року. Перший проєкт в Україні — робота над сайтом музею Ханенків. Роман каже, що під час роботи були і виклики, коли розробники не одразу прислухалися до порад, але все ж вдалося втілити базові рекомендації з вебдоступності —наприклад, користувачам запропонували колірні схеми для кращого розпізнавання тексту.
Що таке вебдоступність?
Вебдоступність — це сукупність факторів, що дозволяють людям зручно користуватися сайтами. Вона входить в ширше поняття універсального дизайну.
«Універсальний дизайн — це дизайн речей, доступний для всіх однаковою мірою. Тобто, вебдоступність акцентує, що сайт повинен бути доступний для незрячих, для людей з порушенням зору, слуху, руху, психіки, інтелекту, а також бути доступним у різних ситуаціях (сонячна чи дощова погода). Натомість універсальний дизайн каже, що ми повинні створити сайт так, щоб усі люди користувалися ним однаковою мірою легко», — пояснює Роман.

Наприклад, для незрячих сайт має працювати з озвученням екрана. Для кожного типу інвалідності чи порушень є спеціальні технічні вимоги. Оформлені вони в спеціальний міжнародний стандарт доступності WCAG 2.1. від Консорціуму Всесвітньої павутини.
WCAG має кілька рівнів доступності, які призначаються сайтам — від A до AAA. Але зазвичай достатньо отримати рівень АА — тоді сайт вважатиметься інклюзивним, таким, що передбачає потреби різних користувачів.
Роман зазначає, що вебдоступність потрібна не лише для людей з інвалідністю, а й для тих, хто має будь-які особливості, що не підпадають під загальний шаблон — наприклад, великими пальцями незручно натискати на малі кнопки. Це означає, що розмір таких елементів на сайті має враховувати досвід різних людей — від дітей до кремезних чоловіків, людей старшого віку.
Що треба знати про вебдоступність сайтів:
- є спеціальні вимоги для контрастності тексту на фоні — це дасть змогу людям зі слабким зором було комфортно читати сторінки;
- важливо, щоб можна було користуватися клавіатурою без мишки — переходи за посиланням, кнопки, чек-бокси (для цього є спеціальні комбінації клавіш);
- форми для заповнення мають працювати так, щоб можна було натиснути кнопку Enter і надіслати відповідь, а не користуватися тільки мишкою;
- до всіх зображень на сайті має бути альтернативний текст, саме він озвучується для незрячих замість фото чи ілюстрації;
- коректна семантика на сторінці: якщо відображається список, то і в коді він має бути позначений списком;
- на сторінці обов’язково має бути заголовок першого рівня, де кількома словами пояснюється сенс. І текст має бути маркований саме заголовком, а не просто бути текстом великого розміру і напівжирним шрифтом;
- заголовки у верстці мають бути розміщені за ієрархією — після заголовку першого рівня не може одразу йти заголовок третього;
- усі посилання мають містити озвучуваний текст, навіть іконка фейсбуку чи інстаграму, щоб незряча людина змогла зрозуміти, що воно означає і куди приведе натискання на неї;
- анімація не повинна блимати частіше, ніж три рази на секунду, бо це може спровокувати приступ епілепсії.
Важливо розуміти, що втілені вимоги вебдоступності допоможуть усім користувачам почуватися зручно в інтернет-просторі.
Що створили
Серед викликів і завдань команди «Inclusive IT» часто є цікаві рішення — наприклад, працюють над сайтом, де треба адаптувати для незрячих музичні ноти.
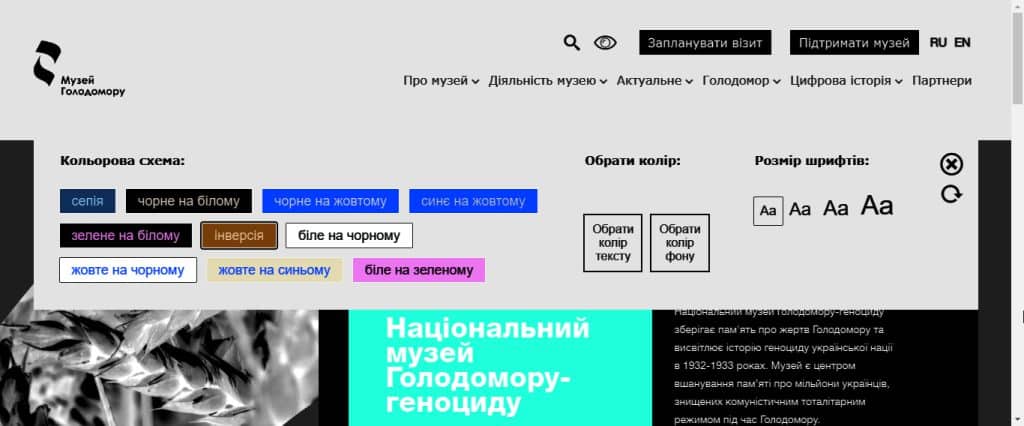
Ще один важливий проєкт — сайт Музею Голодомору. Роман розповідає, що він створений у червоно-чорних тонах, але оформлення можна перемикати на різні кольорові схеми:

«Чорне на білому, зелене на білому, зелене на чорному — такі схеми дозволяють людям з глибокими порушеннями зору бачити сайт краще. Але за концепцією вебдоступності сайт одразу повинен бути доступний для людей навіть з середніми порушеннями зору. Повинен бути контраст — не можна писати срібним шрифтом на білому фоні, наприклад».
Один з недавніх проєктів — сайт про безбар’єрність. Це ініціатива першої леді Олени Зеленської «Без бар’єрів», тут можна дізнатися про етику взаємодії, правила спілкування не лише з людьми з інвалідністю, а й з вимушено переміщеними людьми, дітьми-сиротами, тими, хто самостійно виховує дітей, людьми з порушеннями тощо. Також сайт містить заяву про доступність від «Inclusive IT». У ній вказано, що цей «вебсайт створений та перевірений для зручного використання якомога більшою кількістю людей різного віку та стану здоров’я. Текст зрозумілий і простий». Тому користувачі можуть встановити зручний масштаб від 50 до 200 %, для переміщення сайтом можна користуватися лише клавіатурою, а також на ньому працюють програми зчитування з екрана.

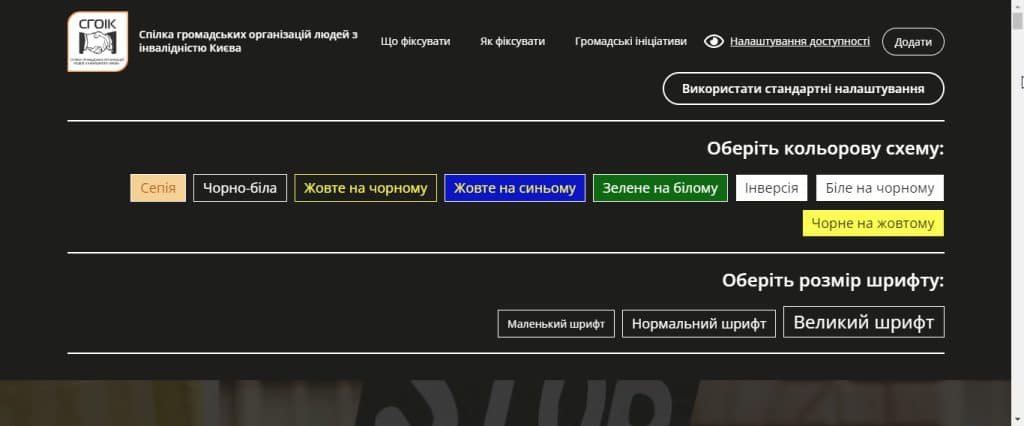
Під час війни «Inclusive IT» працювали і над вебдоступним сайтом для ініціативи документації воєнних злочинів щодо людей з інвалідністю від Спілки громадських організацій людей з інвалідністю Києва. Тож тепер там можна обрати різні колірні схеми та підлаштувати розмір шрифту під власні потреби, наприклад.

Команда працює над тим, щоб помилки шукались швидше і ефективніше, відкрита до нових замовлень, готова тестувати сайти чи читати лекції про вебдоступність. Уже під час повномасштабного вторгнення працюють і в Польщі, також мають клієнтів і з України, і зі Штатів, наприклад. Тож «Inclusive IT» охоче допоможуть зробити сайти доступними для всіх людей однаковою мірою. Якщо ви потребуєте такого сайту, звертайтеся у соцмережі підприємства.